Digital Planner Design & 8 pt Grid Design System

In this tutorial, we will discuss the popular 8 pixel or point grid system used for web or mobile designs. Although the grid system was made for designing UI layouts for websites and apps, it can also be used by designers of other products, such as planners and other digital stationary.
The GoodNotes squared paper layout is made up of horizontal and vertical lines that were 16 pixels apart. This is a good example of using a grid system that is based on multiples of 8, such as 4, 8, 16, 24, 32 and so on. For example, if we wanted the boxes in the squared paper design to be slightly larger, we would make the lines 24 pixels apart.
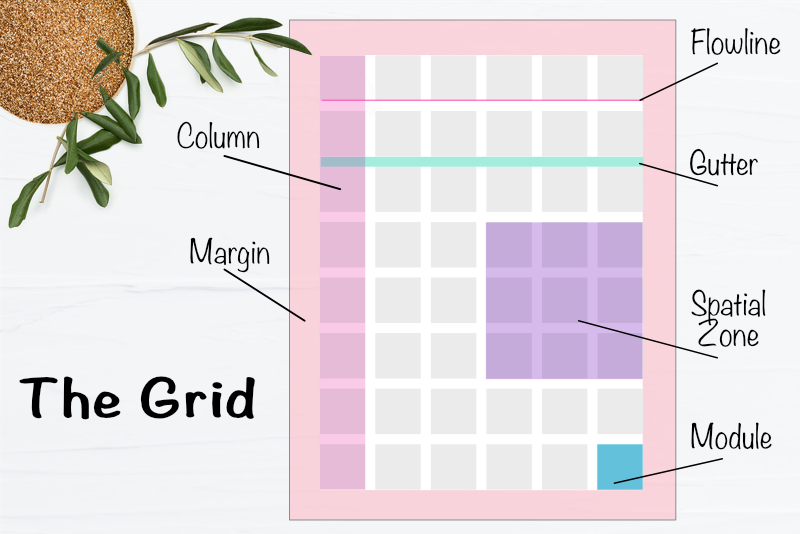
The parts of the 8 pt or px grid design system are the gutter, margin, column, module, spatial zone and flowline (see screenshot).
Gutter - The space between content on the page is called the gutter. To keep your design consistent, you will want to use the same gutter size throughout the page.
Margin - The space between the outside edges of the page and the page contents is called the margin.
Column - A vertical space containing content on the page is called a column. A page can have one or several columns of content.
Module - The smallest area of content on the page is called a module. These small boxes are separated by the gutters.
Spatial Zone - A block of content spanning across several modules is called a spatial zone.
Flowline - The flowline is the horizontal flow or movement of the eye that is created by content on the page, such as the baseline of text.
In the next tutorial, we will discuss the grid layouts that are used with the 8 pixel or point grid design system.
Create a Digital Planner Template Kit - Series Index
The GoodNotes squared paper layout is made up of horizontal and vertical lines that were 16 pixels apart. This is a good example of using a grid system that is based on multiples of 8, such as 4, 8, 16, 24, 32 and so on. For example, if we wanted the boxes in the squared paper design to be slightly larger, we would make the lines 24 pixels apart.
The parts of the 8 pt or px grid design system are the gutter, margin, column, module, spatial zone and flowline (see screenshot).
Gutter - The space between content on the page is called the gutter. To keep your design consistent, you will want to use the same gutter size throughout the page.
Margin - The space between the outside edges of the page and the page contents is called the margin.
Column - A vertical space containing content on the page is called a column. A page can have one or several columns of content.
Module - The smallest area of content on the page is called a module. These small boxes are separated by the gutters.
Spatial Zone - A block of content spanning across several modules is called a spatial zone.
Flowline - The flowline is the horizontal flow or movement of the eye that is created by content on the page, such as the baseline of text.
In the next tutorial, we will discuss the grid layouts that are used with the 8 pixel or point grid design system.
Create a Digital Planner Template Kit - Series Index

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.






