Draw A Dinner Napkin In Illustrator CS6

In this tutorial, we will draw a folded napkin in Illustrator. We will start with a plain napkin and then add a border stripe for a second option.
After searching the web, I discovered that napkins come in all shapes and sizes. For this tutorial, our napkin will be 5 x 8 inches with a pocket fold.
Because napkins do not have sharp points at the corner, we will add a small rounded corner to our napkin. In Illustrator®, let's start by drawing the 5 x 8 inch rectangle with a very small corner radius.
After searching the web, I discovered that napkins come in all shapes and sizes. For this tutorial, our napkin will be 5 x 8 inches with a pocket fold.
Because napkins do not have sharp points at the corner, we will add a small rounded corner to our napkin. In Illustrator®, let's start by drawing the 5 x 8 inch rectangle with a very small corner radius.
- Select the Rounded Rectangle tool and click on the screen. Set the Width to 5 in, the Height 8 in and the Corner Radius to .05 in.
Next, we can color the napkin. Also, our napkin is folded into layers. So let's repeat the previous step two more times, to draw two more layers. - Set the Fill color of the napkin to an off-white (#f9f2ed) color. We want the edges to appear a little darker. Set the Stoke color to #e5dfda.
- With these new colors set, draw two more layers.
Now we can make it appear that the napkin is folded. When folded, the edges of a napkin do not line up identically. Let's adjust the corners of our napkin layers to be slightly different from each other. - Place one duplicate rectangle on top of the original, matching the edges. Lock the layer for the bottom napkin layer.
- With the Direct Selection tool, select the anchor points for the upper right corner of the top rectangle. Use the arrow keys to move this corner downward and inward a few pixels.
- Repeat the previous step for the bottom right corner, moving the corner upward and inward. Lock this layer.
- Move the third napkin layer over the top of the other two layers and match the upper and lower left corners.
- Use the Direct Selection tool to move the upper and lower right corners a little, as in the previous step.
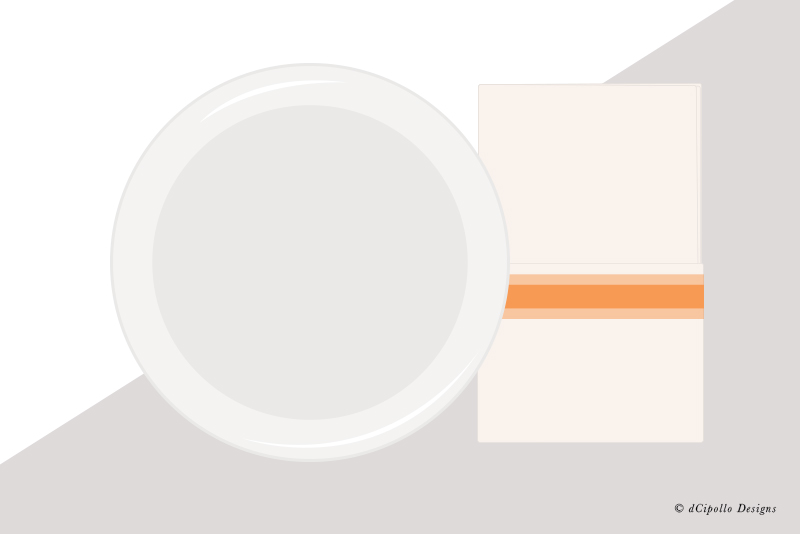
Now we will draw the pocket fold. - Draw a rounded rectangle with the Width of 5.025 in, Height of 4 inches and Corner Radius of .05 in. The .025 extra width will give the appearance of the outer fold.
- Place this new rectangle on top of the other three rectangles, matching the lower left corner and with the sides slightly beyond the lower layers.
Now we will add the colored stripe. This rectangle will not need the rounded corners, so we will use the Rectangle tool. Set the Fill and Stroke color of your choice. - With the Rectangle tool, draw a rectangle with a Width of 5.025 inches, Height of 1 inches and Corner Radius of 0.
- Place the rectangle about .5 inch below the pocket top edge.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.







