Sketchpad Widget at Bookry - The Graphics

The Bookry Sketchpad widget for iBooks Author is one of the most creative widgets of all their widgets. It gives the readers the opportunity to express their creative interpretation of the book's story.
In our book sample, Halloween Magic, which we are building in iBooks AuthorR with the Children's Storybook Template, there is a Halloween storyline. So the graphics for this widget will continue the theme.
Live Settings
There are three Live settings for this widget. These settings can be changed or updated after the widget is published in a book. The Background Color will be the color of the coloring area. By default, the background is white. We will keep the default because we will be placing a line drawing over this area.
Static Settings
The Static settings are permanent and cannot be changed after the widget is published. As with most widgets, we have the option to upload custom images.
Cover and Startup Image: This image will be displayed full size as the widget loads. It is also reduced to a thumbnail size and placed on the book page. We have the option to use the default Bookry icon, which is an illustration of a pencil. But we will upload our custom image. For this image, I took a screenshot of the Sketchpad widget after I added the widget to the book and completed coloring the drawing. Next, I cropped the image to the required 1024 x 768 pixels.
We have three options for setting up the Sketchpad widget. Each option will determine the graphics that we will add to the widget. Bookry doesn't suggest a pixel size for the following images. However, the top and side toolbars are about 44 pixels each.
Foreground Image
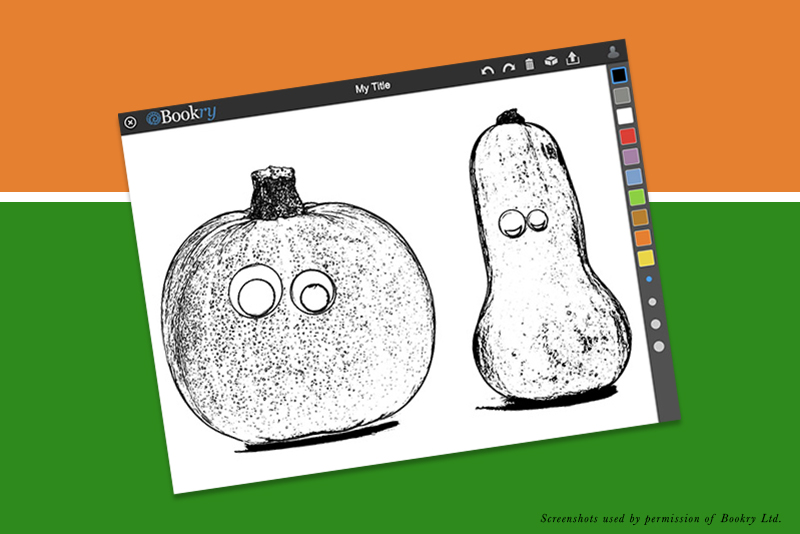
We have the option to upload a foreground image, which will be placed on a layer above the active coloring layer. This should be a line drawing. Because the line drawing is above the coloring layer, the lines will not be obscured when the player colors under the image.
If you choose to use this option, the line drawing should be on a transparent background. To maintain the transparency, save the image as a .png.
For this project, I took two photographs of pumpkins that were in the public domain. I used the Sketch effect in PixelmatorR to turn the photos into digital stamps. Next, I removed the white background and left only the black pixels. I imported both pumpkin sketches into the same document and sized them proportionally.
Background Image
The next option is to upload a background image, which will be placed under the active coloring layer. As you would expect, this image will be obscured when the player colors over the image. This would be great for several activities, such as a Connect the Dots game. The background image would have just the dots and the player will draw connecting lines over this image.
No Image
The third option is not to upload a foreground or background image. This will give the player an empty surface to color. The color of this layer will be determined by the Background Color setting in the Live settings.
As you can see, this widget can have many purposes, which will be determined by the graphics created for the widget.
Screenshots used by permission of Bookry Ltd.
In our book sample, Halloween Magic, which we are building in iBooks AuthorR with the Children's Storybook Template, there is a Halloween storyline. So the graphics for this widget will continue the theme.
Live Settings
There are three Live settings for this widget. These settings can be changed or updated after the widget is published in a book. The Background Color will be the color of the coloring area. By default, the background is white. We will keep the default because we will be placing a line drawing over this area.
Static Settings
The Static settings are permanent and cannot be changed after the widget is published. As with most widgets, we have the option to upload custom images.
Cover and Startup Image: This image will be displayed full size as the widget loads. It is also reduced to a thumbnail size and placed on the book page. We have the option to use the default Bookry icon, which is an illustration of a pencil. But we will upload our custom image. For this image, I took a screenshot of the Sketchpad widget after I added the widget to the book and completed coloring the drawing. Next, I cropped the image to the required 1024 x 768 pixels.
We have three options for setting up the Sketchpad widget. Each option will determine the graphics that we will add to the widget. Bookry doesn't suggest a pixel size for the following images. However, the top and side toolbars are about 44 pixels each.
Foreground Image
We have the option to upload a foreground image, which will be placed on a layer above the active coloring layer. This should be a line drawing. Because the line drawing is above the coloring layer, the lines will not be obscured when the player colors under the image.
If you choose to use this option, the line drawing should be on a transparent background. To maintain the transparency, save the image as a .png.
For this project, I took two photographs of pumpkins that were in the public domain. I used the Sketch effect in PixelmatorR to turn the photos into digital stamps. Next, I removed the white background and left only the black pixels. I imported both pumpkin sketches into the same document and sized them proportionally.
Background Image
The next option is to upload a background image, which will be placed under the active coloring layer. As you would expect, this image will be obscured when the player colors over the image. This would be great for several activities, such as a Connect the Dots game. The background image would have just the dots and the player will draw connecting lines over this image.
No Image
The third option is not to upload a foreground or background image. This will give the player an empty surface to color. The color of this layer will be determined by the Background Color setting in the Live settings.
As you can see, this widget can have many purposes, which will be determined by the graphics created for the widget.
Screenshots used by permission of Bookry Ltd.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.