Scapple - It's all About the Notes

In the previous article, we began our tour of the Scapple app. Let's continue - there's so much more.
Literature and Latte Website
Literature and Latte YouTube Channel
Scapple Forum
Scapple Knowledge Base
Scrivener and Scapple screenshots used by permission of Literature and Latte.
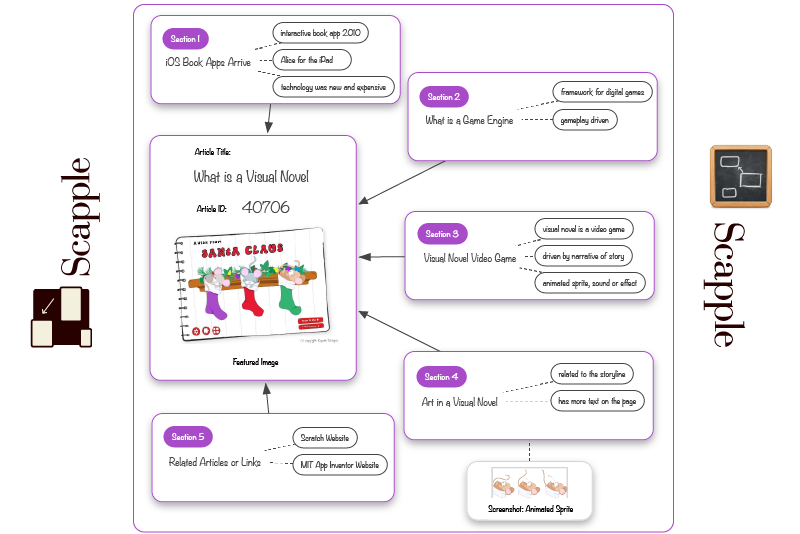
Connections and Connections with Arrows (see screenshot)
- For each object that is related to another, you can add a connection line between them.
- There are several types of connection lines, which are the following.
Connected Note
Note Connected by Arrow
Note Connected by Reverse Arrow
Note Connected by Two-Way Arrows
In the template (see screenshot), I wanted to show the place in the article where a screenshot will be used, so I added a connection line between section four and the screenshot thumbnail. Although it is probably understood that the sections have a connection to the article, I used a line with an arrow pointing from each section to the large center area containing the article title and featured image.
Background Shapes, Stacks and More (see screenshot)
- Add background shapes to your layout.
- Use the Stack feature for creating a list of notes. Just select the notes that you wish to stack together and choose Stack from the Notes menu. This feature aligns the edges of the notes and spaces them evenly vertically. Once you have your notes stacked, the stack will maintain the spacing when you change the stack, such as adding or removing a note.
Background shapes (see screenshot) are a special feature for grouping notes together. They are called background shapes because they are always on the lowest layer of the canvas. When you use the Magnetic option (in the Note Format panel) with a background shape, the overlapping notes will move along with the background shape as one unit. At this time, you only have four shapes from which to choose, which are square or rounded corners and jagged or cloud edges. You can find them in the Borders section of the Note Format panel.
In my template (see screenshot), I have six background shapes, which have a Rounded border and a Shadow. There is a background shape for each of the five sections of the article. On these shapes, I put the section label, topic of the section and connection lines to the major points that I want to include in that section. The Magnetic featured is nice because it is very easy to change the order of the sections, which I do several times.
The sixth shape contains a thumbnail of the featured image graphic that will be at the top of the article. I also added the article title and id number.
In the template (see screenshot), I used the Stack feature to easily align the points (notes) for each section of the article.
Literature and Latte Website
Literature and Latte YouTube Channel
Scapple Forum
Scapple Knowledge Base
Scrivener and Scapple screenshots used by permission of Literature and Latte.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.







