Webpages Along The Flash Timeline

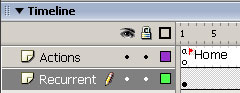
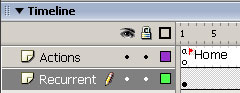
In the last tutorial, you created a button template and then the menu buttons for your Flash website. You should now have all the buttons in place in your navigational menu area. Now we will work on the Timeline of your Flash website. If you look at the Timeline it should have one layer labeled Layer 1. This layer contains your menu background image, the buttons and the copyright information at the bottom of the webpage. In fact, it contains everything you have added to your Flash website so far. This layer is deserving of a better name than Layer 1. Let's rename this layer Recurrent to indicate that the contents of this layer should be visible throughout the website.
As you can see, there is only one frame in the Timeline so far. We will now divide the Timeline into sections that will represent the webpages of your site. We will do this on a new layer that we will call Actions. Although we will lay out the sections in a linear fashion that does not mean that your readers must view these webpages in this same linear order. This is just a way for us to visualize the webpages of your Flash movie. Open your Flash .fla file and let's get started.
Step 1. Rename Layer 1. Double click on Layer 1 and rename this layer Recurrent.
 Insert Layer Button
Insert Layer Button
Step 2. New Actions Layer. Click on the Insert Layer button and Flash will create a new layer above the Recurrent layer. Rename this new layer Actions.
Step 3. Frame 1 Is Home. We will designate Frame 1 in the Timeline as the Home webpage. So click on Frame 1 in the Actions layer. You will notice that it already has a Keyframe (look for the little white circle) but we still need to label the frame Home. Go to the Property Inspector and type Home in the Frame label box. You should see a tiny flag appear in Frame 1 on the Timeline.

Continue
As you can see, there is only one frame in the Timeline so far. We will now divide the Timeline into sections that will represent the webpages of your site. We will do this on a new layer that we will call Actions. Although we will lay out the sections in a linear fashion that does not mean that your readers must view these webpages in this same linear order. This is just a way for us to visualize the webpages of your Flash movie. Open your Flash .fla file and let's get started.
Step 1. Rename Layer 1. Double click on Layer 1 and rename this layer Recurrent.
 Insert Layer Button
Insert Layer ButtonStep 2. New Actions Layer. Click on the Insert Layer button and Flash will create a new layer above the Recurrent layer. Rename this new layer Actions.
Step 3. Frame 1 Is Home. We will designate Frame 1 in the Timeline as the Home webpage. So click on Frame 1 in the Actions layer. You will notice that it already has a Keyframe (look for the little white circle) but we still need to label the frame Home. Go to the Property Inspector and type Home in the Frame label box. You should see a tiny flag appear in Frame 1 on the Timeline.

Continue

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Follow @ArtAnimationTut
Tweet
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.


