eCard Project - Flash CS4 Object-based Tweens

In the first part of this tutorial, we set up the layers on the Timeline and decided on the lenght for our FlashR CS4 eCard animation. Now, we are ready to animate the Lights1 layer. Because all the lights are overlapping, it will be easier to select the correct object if we lock all layers that we are not working on. Click the lock icon on all but the Lights1 layer.
When the four transparent-layered images (three lights and one text) were imported on to the Flash stage, they were automatically converted to movie clips. Now we are ready to add the object-based motion tween.
1. On Frame 1 of the Lights1 layer, select the image. Right-click and choose "Create Motion Tween". Flash will add a Tween Span with 12 frames. We want to match the length of the BG layer. Click and drag the Tween Span to Frame 75.
2. Go to Frame 12 and select the movie clip. Go to the Properties panel and to the Color Effect pane. Use the drop-down menu to set the Style to Alpha. Then use the slider control to set the alpha to zero. This will make the movie clip invisible and "turn off the lights".
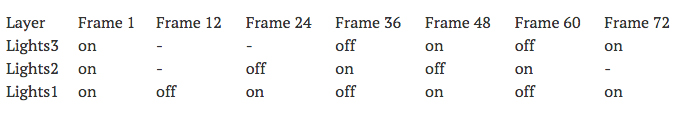
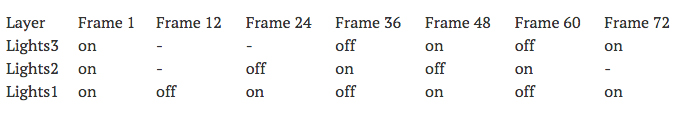
3. To turn the lights back on, we first need to go to Frame 24 (see chart below). With the movie clip still selected, set the alpha back to 100. On Frame 36, set the alpha to zero and on Frame 48, set the alpha back to 100. On Frame 60, set the alpha to zero and on Frame 72, set the alpha to 100.

4. As you can see from the chart, we want to alternate the Lights2 layer with the Lights1 layer. Repeat the previous steps for the Lights2 layer but start by setting the alpha to zero on Frame 24. Click the lock icon on all but the Lights2 layer.
5. The Lights3 layer will be the same as the Lights1 layer. But, begin on Frame 36 and set the alpha to zero. Click the lock icon on all but the Lights3 layer.
6. Test your movie and you should see the Xmas lights alternate on and off every second.
Now, we are ready to animate the Let It Snow text layer. Click the lock icon on all but the Let It Snow layer. The animation will be the text dropping down from the top of the stage. We want the text to be static for a few frames at the end of the animation so that the viewer has the opportunity to read the message. Lets make the text static from Frame 60 to 75.
7. Go to Frame 1. Drag the text image to the top and off the stage. Right-click on the image and create a motion tween. Drag the Tween Span to Frame 59. Drag the text back into place. To keep the text static and visible, we need to add frames at the end from Frame 60 to 75. Right-click on Frame 75 and choose Insert Frame from the menu. Here is the new Timeline.
8. Test your movie. You should see the text move slowly onto the stage from the top and sit there until the animation repeats. Save your working file.
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.
When the four transparent-layered images (three lights and one text) were imported on to the Flash stage, they were automatically converted to movie clips. Now we are ready to add the object-based motion tween.
1. On Frame 1 of the Lights1 layer, select the image. Right-click and choose "Create Motion Tween". Flash will add a Tween Span with 12 frames. We want to match the length of the BG layer. Click and drag the Tween Span to Frame 75.
2. Go to Frame 12 and select the movie clip. Go to the Properties panel and to the Color Effect pane. Use the drop-down menu to set the Style to Alpha. Then use the slider control to set the alpha to zero. This will make the movie clip invisible and "turn off the lights".
3. To turn the lights back on, we first need to go to Frame 24 (see chart below). With the movie clip still selected, set the alpha back to 100. On Frame 36, set the alpha to zero and on Frame 48, set the alpha back to 100. On Frame 60, set the alpha to zero and on Frame 72, set the alpha to 100.

4. As you can see from the chart, we want to alternate the Lights2 layer with the Lights1 layer. Repeat the previous steps for the Lights2 layer but start by setting the alpha to zero on Frame 24. Click the lock icon on all but the Lights2 layer.
5. The Lights3 layer will be the same as the Lights1 layer. But, begin on Frame 36 and set the alpha to zero. Click the lock icon on all but the Lights3 layer.
6. Test your movie and you should see the Xmas lights alternate on and off every second.
Now, we are ready to animate the Let It Snow text layer. Click the lock icon on all but the Let It Snow layer. The animation will be the text dropping down from the top of the stage. We want the text to be static for a few frames at the end of the animation so that the viewer has the opportunity to read the message. Lets make the text static from Frame 60 to 75.
7. Go to Frame 1. Drag the text image to the top and off the stage. Right-click on the image and create a motion tween. Drag the Tween Span to Frame 59. Drag the text back into place. To keep the text static and visible, we need to add frames at the end from Frame 60 to 75. Right-click on Frame 75 and choose Insert Frame from the menu. Here is the new Timeline.
8. Test your movie. You should see the text move slowly onto the stage from the top and sit there until the animation repeats. Save your working file.
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Follow @ArtAnimationTut
Tweet
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.


