Slide-in Motion Tween in Flash CS4

We will continue to work on our animated square ad button in FlashR CS4.
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.
- Right-click on the WebDesign graphic and choose Convert to Symbol. In the dialog box, set the Name to "WebDesign" and the Type to Movie Clip. In the Properties panel, give this Movie Clip an Instance Name of "WebDesign1". Right-click again and choose Create Motion Tween. This will automatically add 24 frames to the WebDesign layer. Place your mouse over the right end of the frame span and drag it to Frame 50.
- Go to Frame 50 and drag the Movie Clip onto the stage. This will give you a new Keyframe on Frame 50 and create a Motion Tween.
We will do this several more times which will make our animation have a total of 300 frames. - On the Background layer, right-click on Frame 300 and add a frame to extend this layer to the end of our animation. Repeat for the WebDesign layer. Lock these layers.
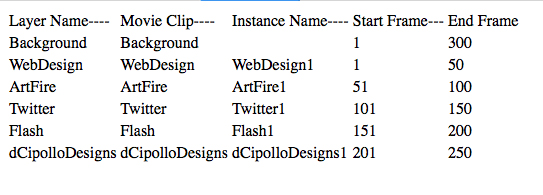
- Add a new layer to the Timeline and name it "ArtFire". We will now add the second graphic, named ArtFire, to the animation. We need the first 50 frames of this new ArtFire layer to be blank and to start this part of the animation on Frame 51. On Frame 51, add a Keyframe. This will set the first 50 frames to blank and the ArtFire graphic will first be seen on Frame 51.
Now, drag the ArtFire graphic next to the right side of the stage. This will be the first frame of this slide-in effect. Repeat the previous step to create another Motion Tween. Name the Movie Clip "ArtFire". Give the Movie Clip an Instance Name of "ArtFire1". Right-click again and create a Motion Tween. Drag the Tween span to Frame 100 (50 x 2). Drag the ArtFire1 symbol onto the stage. Extend this layer to Frame 300 and lock the layer. - Repeat these steps for the next three graphics.

- Now, we will publish our 125 x 125 square SWF. Click File, Publish Settings to open the dialog box. Set the folder location for Flash to place your files and give your animation a name. Keep the other default settings for the SWF and HTML files and click the Publish button.
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Follow @ArtAnimationTut
Tweet
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.


